LinkWithin, un widget qui créé un maillage de liens internes avec miniatures
En surfant sur de nombreux blogs anglophones (si si, cela m’arrive, merci à Google Translate) et francophones, j’ai trouvé

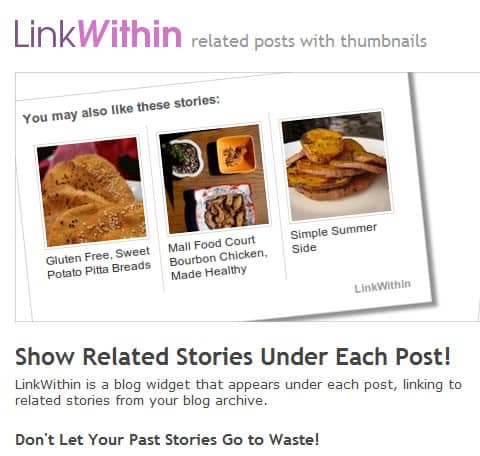
En surfant sur de nombreux blogs anglophones (si si, cela m’arrive, merci à Google Translate) et francophones, j’ai trouvé réellement géniale la possibilité de faire apparaître des petits blocs de “texte + vignette” en fin d’article renvoyant sur d’autres articles du blog.
Mais à quoi cela sert-il en plus de faire “beau” ?
Réponse : vous créerez ainsi un maillage de liens internes sur votre blog (ou related links) et vous proposez à vos lecteurs vos autres articles de manières visible et ergonomique.
Table des matières :
>> Le référencement par maillage de liens internes en quelques mots
Un bon travail sur le maillage de liens internes vous permettra de gagner des places dans votre positionnement sur les moteurs de recherche.
Votre page d’accueil possède (normalement) le plus de liens internes, elle est donc la plus importante pour les moteurs de recherche. Vous me suivez ? Si vous voulez mettre en avant certaines pages ou articles, l’ajout de liens internes sur ces pages fera comprendre à Google que celles-ci sont plus à noter que d’autres, ceci de manière manuelles ou automatique.
L’auto-maillage, à partir de plugins ou de widgets, comme LinkWithin ou le nuage de Tags ou les articles similaires, permettra l’inclusion de liens internes de manière automatique (gain de temps), et ce, sur l’ensemble des articles de votre blog !
Par ailleurs, une optimisation du mot clé ancré et du title du lien boostera votre positionnement sur les pages ciblées. Ce qui est nettement plus facile manuellement, avec des liens inter-article par exemple.
L’effet bonus du maillage internes : une augmentation de la visibilité de vos articles auprès de vos lecteurs, d’autant plus s’il y a des visuels. 😀
>> LinkWithin, un widget de maillages internes
Son but, il affiche des articles de manière complètement aléatoire. D’une visite à l’autre, les liens sont différents, vos lecteurs pourront ainsi découvrir de nouveaux articles à chacune de leur visite.
Ce widget s’intègre parfaitement à votre blog, seul petit bémol, le lien renvoyant vers LinkWithin. Mais bon, au moins il est discret. A part cela, aucune publicité voyante ou impertinante.
Voici le résultat visible ci-dessous (la suite en dessous)
Comment fonctionne LinkWithin ?
- Accédez à la page du service http://www.linkwithin.
com , - Entrez les données demandées en précisant le nombre de “blocs” que vous désirez afficher en fin d’article, ceci en fonction de la largeur de la colonne centrale de votre blog.
- Téléchargez le plugin WP et suivez la procédure affichée sur LinkWithin, en somme comme un plugin WP classique.
- Activez le plugin, testez et… c’est tout !
- Astuce, il est toujours possible de modifier l’info en revenant simplement en arrière de votre navigateur et en modifiant le nombre de blocs une fois le widget testé sur votre blog, dans ce cas, laissez la fenêtre de LinkWithin ouverte.











3 Comments
Très sympa ce petit plugin pour faire du cross linking, je vais l’installer sur un de mes blogs pour le tester.
Merci pour la découverte
mais de rien ;-D
Je ne le connaissais pas celui-là, merci pour l’info et
l’explication, à ce moment là il faudra que je désinstalle celui qui dit “vous aimerez aussi” et qui cite plusieurs articles. Faut juste que je retrouve lequel c’est (moi et la technique ;)) pour que cela ne fasse pas double emploi.