Comment créer un plan du site (sitemap) en quelques clics et sans plugin
L’autre soir, je continuais la traduction en Français de mon thème et en révisant ma page 404, je me

L’autre soir, je continuais la traduction en Français de mon thème et en révisant ma page 404, je me suis rendu compte qu’elle n’aidait pas l’Internaute à rebondir sur une autre page.
En effet, à part le message classique indiquant que ses grosses mimines ont tapé n’importe quoi, je le laisse fuir sans le retenir encore quelques secondes de plus. J’ai donc ajouté un petit message supplémentaire, puis un lien vers l’index du site et enfin un lien vers un plan du site, sauf que je n’avais pas encore de plan du site ! Ni une, ni deux, je m’y suis attelé.
Après 20 minutes de recherches sur des sites franco-anglais, voici une solution facile à appliquer, sans l’aide de plugin ou de widget.
Table des matières :
1/ Création d’une page “Plan du site”
Dans la rubrique “page”, créez une page avec le titre “Plan du site”, enregistrez-là en brouillon, nous y reviendrons plus tard.
2/ Création de la page sitemap.php
Pourquoi créer une nouvelle page dans votre template ? Parce que l’éditeur de page, même en code HTML, ne prend pas en compte le php, et il en faut pour créer la page de “plan du site”.
Dans le répertoire de votre template, cloner le fichier “page.php” (copiez / collez-là en la renommant “sitemap.php”) puis dans un éditeur de texte (NotePad++, NetBeans, Dreamweaver, etc.), éditez-là.
Supprimez le contenu du code compris dans le div <div id=”content”> et son fin de div qui lui correspond </div>.
A la première ligne du fichier, ajoutez le code suivant :
<?php /* Template Name: Sitemap */ ?>
Ce code permet d’identifier la page comme “sitemap”. C’est grâce à ce code que nous pourrons finaliser la page “plan du site” dans l’admin de WordPress.
Entre les balise du div “content” qui est maintenant vide, placez le code suivant :
<h2>Plan du site</h2><h3><?php _e(‘Pages’) ?></h3><ul><?php wp_list_pages(‘depth=0&sort_column=menu_order&title_li=’); ?></ul><h3><?php _e(‘Catégories’) ?></h3><ul><?php wp_list_categories(‘title_li=&hierarchical=0&show_count=1’) ?></ul><h3>Articles par catégories</h3><?php$saved = $wp_query;$cats = get_categories();foreach ($cats as $cat) {query_posts(‘showposts=999&cat=’ . $cat->cat_ID);?><h4><?php echo $cat->cat_name; ?></h4><ul><?php while (have_posts ()) : the_post(); ?><li style=”font-weight:normal !important;”><a href=”<?php the_permalink() ?>”><?php the_title(); ?></a> – <?php _e(‘Commentaires’) ?> (<?php echo $post->comment_count ?>)</li><?php endwhile; ?></ul><?php } $wp_query= $saved; ?>
<h2>Plan du site</h2> <h3><?php _e(‘Pages’) ?></h3>
<ul>
<?php wp_list_pages(‘depth=0&sort_column=menu_order&title_li=’); ?>
</ul>
<h3><?php _e(‘Catégories’) ?></h3>
<ul>
<?php wp_list_categories(‘title_li=&hierarchical=0&show_count=1’) ?>
</ul>
<h3>Articles par catégories</h3>
<?php$saved = $wp_query;$cats = get_categories();foreach ($cats as $cat) { query_posts(‘showposts=999&cat=’ . $cat->cat_ID); ?>
<h4><?php echo $cat->cat_name; ?></h4>
<ul>
<?php while (have_posts ()) : the_post(); ?>
<li style=”font-weight:bold;”>
<a href=”<?php the_permalink() ?>”> <?php the_title(); ?></a> – <?php _e(‘Commentaires’) ?> (<?php echo $post->comment_count ?>)
</li>
<?php endwhile; ?>
</ul>
<?php } $wp_query= $saved; ?>
Ce code source permet de lister les pages et les catégories de votre blog, mais aussi et surtout, tous les articles de chaque catégorie !
Via FTP, mettez en ligne votre nouvelle page dans le répertoire de votre template.
3/ Mise à jour de la page “Plan du site”
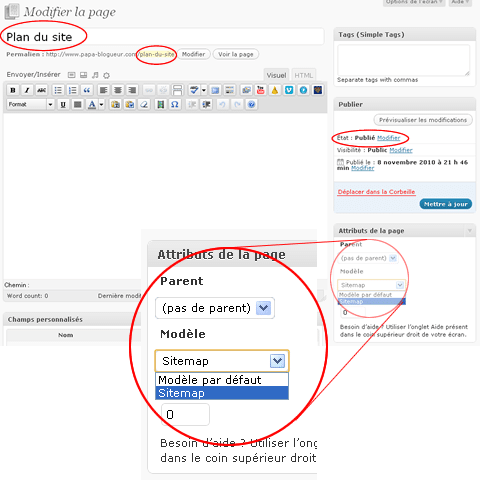
Dernière retouche avant publication de votre plan du site, modifier votre page “Plan du site”.
N’ajoutez aucun code, il suffit tout simplement de modifier le modèle de page (en bas à droite) en sélectionnant “sitemap”. Vous vous souvenez, c’est le code que nous avons ajouté en haut de la page “sitemap.php”. 😀
Publiez votre page.
Si vous avez un menu automatique, celle-ci apparaîtra tout de suite












9 Comments
Coucou Franck,
Ca à l’air un peu technique tout cela. Mais qu’est-ce qu’apporte le plan du site pour tes lecteurs?
Bonne continuation.
ce n’est pas si technique je te l’assure
un sitemap ? ça aide pour le référencement, mais aussi pour l’internaute qui ne sait pas trop où aller et en un seul clic il a accès à tout ton site.
regarde les sites pro, les sites marchands, etc, ils ont tous une plan du site
C’est intéressant PapaBlogueur! En fait j’ai essayé à multiple reprises de créer cette page sitemap moi-même, mais je n’ai pas pu. Finalement j’ai installé le Plugin google Sitemap XML pour générer cette page automatiquement et l’envoyer aux moteurs de recherche.Cependant, ça ne répond toujours pas à la question affichage sur mon blog.
Maintenant voilà la solution manuelle!
Je vais tenter de l’essayer au courant de cette semaine prochaine. J’espère que je n’aurai pas de souci…
Merci
Pour réduire encore le rebond, je suggère de lister les articles les plus populaires plutôt qu’un plan. Néanmoins je ne m’y connais pas en wordpress je ne pourrais pas indiquer une solution technique.
Ton article me fait penser qu’il faut que je personnalise ma page 404 😉
Par contre, autant sur un site web style CMS cela me paraît indispensable, autant sur un blog j’ai quelques doutes. Avec les tags, catégories, archives et la recherche, tu ne crois pas que cela soit suffisant ?
Non ce n’est pas le but de cette page, il existe des plugins qui annoncent le top des articles les plus populaires, ici c’est une page “plan du site”.
Non, il suffit que l’internaute fasse une recherche erronée, qu’un article soit supprimé mais l’url en cache quelque part ou tout autre chose, la page 404 est très importante.
Dans mon cas, elle ne me plait pas encore à 100% car je pense qu’un petit visuel sympa en plus serait intéressant, mais au moins le visiteur ne tombe pas tout simplement sur le texte par défaut en anglais de la page. Je lui offre en plus la possibilité de revenir sur la page d’accueil ou de consulter le plan du site.
Merci pour ce tuto très bien expliqué. Ma page 404 n’aide pas trop les utilisateurs qui tombent dessus, je devrai m’en inspirer.
Merci beaucoup. J’ai longtemps cherché une méthode sans plugin. J’avais trouvé une autre méthode, quoique très similaire à la votre, mais beaucoup moins précise.