Comment afficher des extraits d’article avec miniature sur l’index de votre blog
Dans certains templates WordPress comme le mien, par défaut la gestion des extraits sur l’index du blog ne fonctionne

Dans certains templates WordPress comme le mien, par défaut la gestion des extraits sur l’index du blog ne fonctionne pas. Voici une solution pour afficher sans plugin ni widget des extraits d’article associés à des miniatures sur le Une de votre blog sous WordPress.
Personnellement je trouve que les miniatures en Index de blog sont accrocheuses et moins encombrantes que de grandes images qui illustrent, au contraire, parfaitement un article. De plus, le titre et l’extrait de l’article suffisent à attirer l’Internaute.
Les étapes pour afficher les extraits et les miniatures sous WordPress 3.0.1 et plus:
Table des matières :
1/ Modification de l’admin…
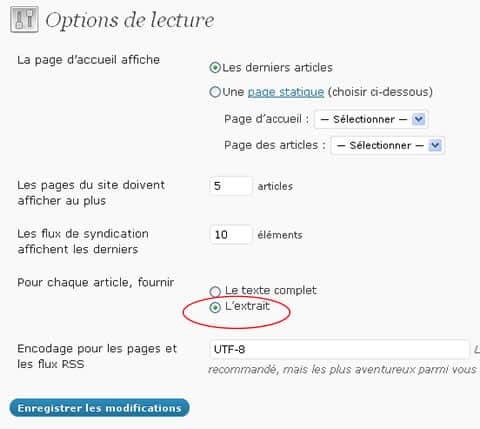
WordPress vous permet d’afficher, via les Options de lecture (rubrique “Réglages”, onglet “Lectures”), soit les “x” derniers articles sur l’index de votre blog, soit les extraits de ces articles.
Enregistrez les modifications effectuées.
Vérifiez sur votre blog si la manoeuvren a bien transformé vos articles en extraits, sinon passez au point 2.
2/ Mise à jour du code source de l’index.php ou de home.php
Selon votre template, la Une de votre blog est encodée sur la page “index.php” ou “home.php”.
Editez le fichier concerné puis recherchez la ligne qui contient le code suivant (ou approchante, le “lire la suite” peut-être en anglais) “<?php the_content(‘Lire la suite »’); ?>“. Cette fonction génère de force les articles les uns à la suite des autres, même si vous modifiez “article” par “extrait” dans l’admin de votre blog.
Pour afficher les extraits, remplacer la fonction (et seulement la fonction) «the_content» par «the_excerpt», sauvegardez puis livrez via FTP (ou par l’admin de WordPress) votre fichier en ligne.
Vérifiez la Une de votre blog.
Note pour le point 1 et 2 : si dans l’éditeur d’article vous avez déjà insérer un extrait, c’est celui-ci qui sera pris en compte et non celui par défaut défini par la fonction.
3/ Affichage des miniatures à côté des extraits.
La gestion des miniatures se réalise dans la page de gestion des articles, manuellement à partir de la version 3.0.1 de WordPress. Il existe peut-être des plugins pour les générer automatiquement mais ce n’est pas le but de l’article présent. Pour les versions antérieures à 3.0.1 de WordPress, je n’ai pas trouvé de solutions sans plugin.
Dans la rubrique “Articles“, onglet “Articles” (modifiez ensuite un article existant) ou “Ajouter” (pour en créer un nouveau), une fois la fenêtre de gestion de l’article ouvert, sur le côté droit de l’admin, cliquez sur le lien “Mettre une image à la une“.
La fenêtre d’insertion d’image s’ouvre. Sélectionnez l’image à mettre en miniature, la même que celle qui se trouvera dans l’article ou une autre, au choix.
Cliquez ensuite sur le bouton radio “miniature” en bas de la fenêtre, puis que “Utilisez comme image à la une“, enfin cliquez sur la croix en haut à droite pour fermer la fenêtre (qui ne se referme pas automatiquement).
Réalisez la même procédure pour chacun de vos articles. Si vous en avez trop, cette opération est a effectuée que sur les nouveaux articles.
Libre à vous ensuite de jouer avec la CSS de votre template pour marier “miniature” et “extraits” comme bon vous semble.
Petite note : comme toujours, réalisez une sauvegarde de vos fichiers à modifier avant toute mise à jour dessus.














11 Comments
Cette info m’aurait été bien utile il y a quelques semaines, cela m’aurait évité de me creuser la tête, mais j’ai su me débrouiller.
Par contre, j’utilise la balise “Lire la suite” plutôt que l’extrait. Ca donne le même résultat, mais il y a quelques contraintes supplémentaires…
j’ai aussi le lien “lire la suite”, je ne connais pas ta technique, à en discuter pour les autres peut-être ?
Bonne technique!
Dans mon thème wordpress précédent, j’utilisais un plugin pour le faire, et surtout à cause des images miniatures que je n’arrivais pas à afficher. Maintenant comme j’ai acheté un thème pro chez Genesis, il fait le excerpt+miniature tout seul.
Franck, tu veux dire WP version 3.0.1 car le 3.1 (version majeure) devrait sortir en fin décembre?
Bonjour,
Conseil pour un néophyte. Moi je suis toujours en WP 2.9.1. et changer de version me fait un peu flipper. Est ce que le basculement, justement sur la 3.1 est un gros risque pour le blog ou je peux y aller tranquille. Thks
je cogère un autre blog qui est en 2.7.1, impossible de le passer dans une version supérieure sans le planter. En fait cela dépend de ton template et des modification que tu as pu faire dans ton blog et la structure de ton wordpress.
C’est marrant, hier soir pile j’essayais d’améliorer vie explosive en mettant justement les images en miniature. Bon j’ai encore un petit soucis dans le code, moi j’ai mon image et en dessous le texte, et pas à côté.
Mais je vais y arriver.
De bons conseils qui peuvent être utiles à plus d’un, c’est quand même mieux d’avoir un résumé sur la home 🙂
Merci pour ces conseils. J’ai pu modifier ma page d’accueil et passer mes articles en mode extraits.
Par contre n’étant pas sous 3.01 je n’ai pas pu rajouter les mignatures.
Comme Alex j’hésite à faire la manip d’upgrade.
Mais bon si je veux bénéficier des dernières fonctionnalités comme celle ci, je sens que je ne vais pas avoir le choix.
Je travaille justement un nouveau blog sous WordPress et je ne trouvais aucun moyen de mettre la miniature sans passer par un plugin ou coder un truc moi même ! Merci pour l’astuce 🙂
de rien, j’en ai d’autres en stock, faut juste que je trouve le temps, se sont des articles longs à faire
Je sais que ce post date un peu, mais moi je suis une noobinette de wordpress et de ce genre de bidouilles en général. Mais j’ai de la chance (?) mon thème “autorise” ces miniatures et je n’ai pas eu à me prendre le chou pour faire des extraits en première page ^^
Heureusement, parce que je n’aime pas que l’article s’affiche en entier, ça prend une page monstrueuse.
Je vais zyeuter un peu tes tutos quand j’en aurais l’occasion, il y a peut être des choses qui pourraient me servir !
je ne suis pas blogueuse, juste lecteuse (hi hi juste pour la rime) mais je trouve ces articles très pratiques pour celles qui ont la volonté mais pas toujours le niveau technique!! merci
#FDM