Comment insérer un bouton “j’aime” Facebook sur votre blog ?
Tout le monde n’est pas sous WordPress, CMS possédant une multitude de widgets de réseautage. Et même dans ce

Tout le monde n’est pas sous WordPress, CMS possédant une multitude de widgets de réseautage. Et même dans ce cas, il y a beaucoup de blogueurs qui évitent d’utiliser des plugins tout fait afin de ne pas alourdir le code de leur blog.
Alors pour ajouter un bouton “j’aime” Facebook, il faut mettre les mains dans le cambouis et passer par le code HTML.
En premier lieu, tu te logues sur Facebook avec ton compte.
Ensuite, c’est très simple, suivez l’une des procédures décrites dans l’url ci-dessous, en fonction du bouton ou option FB désirés : Like Button, Sent Button, Follow Button, Comments, Share Dialogu, Activity Field, etc.
https://developers.facebook.com/docs/plugins/
Malheureusement pour beaucoup, ces pages d’ajout de plugins Facebook sont en anglais… Rassurez-vous, Google Traduction est là pour vous aider.
Copiez / collez la portion de texte souhaitée et choisissez les options de traduction “Anglais => Français” par exemple.
Ne traduisez pas la page directement, le code HTML des plugins Facebook seraient aussi traduit, et donc non-fonctionnels sur votre site.
Comment insérer un LIKE BUTTON Facebook à son site ?
Parmi les différentes options possible, je vous conseille le “Like Button“. C’est le bouton “j’aime”, le plus classique et le plus visible sur les supports Internet.
Rendez-vous sur la page : https://developers.facebook.com/docs/reference/plugins/like/
Au deux-tiers de celle-ci de trouver le générateur du bouton “like”.
Plusieurs options sont cochées par défaut.
- Si vous ne voulez pas afficher les premiers avatars de ceux qui vous suivent, décocher “Show Face” puis attendez que l’application se charge.
- Si vous ne voulez pas afficher le bouton “Envoyer” (je n’en vois pas l’utilité) à côté du bouton “j’aime”, décocher la case “Send Boutton”, attendez à nouveau.
- Jouez ainsi avec les options de ce module. Attention à la largeur par contre, si vous optez pour un bouton étroit, n’hésitez pas à la réduite, car par défaut c’est 450 px de large.
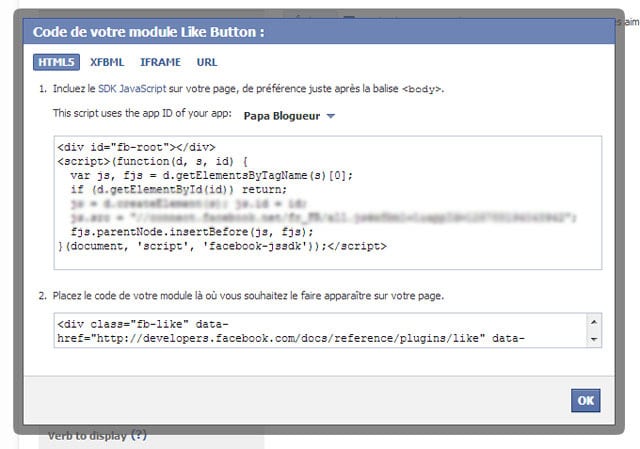
C’est bon ? Cliquez sur “Get Code” et une pop-up s’ouvrira avec le code source à intégrer.
[Edit] ne copiez pas le code de cette image, c’est une exemple, prenez celui généré pour VOTRE ID Facebook !
Choisissez le compte (ici pour exemple Papablogueur) auquel vous voulez associer votre bouton puis récupérez les 2 codes sources HTML.
Comme précisé, le premier se place au plus proche du début de votre balise <body>, tandis que le second à l’emplacement où vous voulez que le bouton s’affiche.
Bon test !
Note : toutes les options avancées HTML d’intégration sont présentes sous ce générateur de bouton “j’aime”. Un peu de lecture et de tests et vous repartirez avec un bouton “liker” comme vous le désirez. A tester ensuite. ;-D
Jouez de même avec les autres options (plugins) que Facebook vous propose sur la page sur : https://developers.facebook.com/docs/plugins/.












22 Comments
Méeuuuuu j’y arrive paaaaaaas 🙁
(sous blogger)
tu as pris le code généré ou as-tu copié le code sur l’image de l’article ?
Merci pour cet article !
Par contre je n’arrive pas à le mettre
J’ai pas la phrase ” This script uses the app ID of your app : Papa blogueur “
tu as pris le code généré ou as-tu copié le code sur l’image de l’article ?
Car là clairement, tu tente d’utiliser mon ID lol, logues toi avant sur Facebook ;-D
Merci pour ces explications !
Je suis sous WordPress et malgré ce que l’on peut en dire, j’utilise des plugins ce qui me rend le job plus facile ! Pour l’heure mon système n’est pas trop alourdit et en même temps je fais le ménage assez souvent.
Je n’ai jamais réussi à trouver de plugin pour mettre ce fameux bouton j’aime que je voudrais aussi sous les articles. J’en ai testé plusieurs sans succés.
Je me suis dis qu’il faudrait que je mette les mains dans le cambouis mais en réalité, pour moi trouver le code n’est pas compliqué, c’est l’insérer qui me pose problème. Je sais jamais ou le mettre et du coup j’abandonne !
Pour qu’il s’affiche sous les articles je le met ou exactement ?
cela dépend de ton thème en fait, mais tu es sous wordpress le site ou utilise-tu wordpress le CMS ?
Oups, je ne me suis pas abonnée à la réponse et voila le travail.
Je revenais pour tester la chose et voila.
Je suis sur WordPress le CMS (comme une grande lol).
et alors tu as réussi ?
Ca y est je vais m’y mettre (j’ai du faire la MAJ de Wp)
Je te dirais si je trouve pas ou mettre mon code !
bon courage !
cherche rubrique “papa blogue” y a les tutos pour les autres réseaux sociaux
Bonjour !
J’aurais souhaité savoir s’il était possible de faire tout cela mais pour mettre le bouton j’aime sur un skyblog et/ou sur une page Flickr (et non pas sur un site) ?
Merci pour votre réponse.
Bonne soirée
Chez moi ca marche nickel ! Merci pour ces explications 🙂
mais de rien, tu peux mettre l’url d’une page pour montrer aux autres ?
Bonjour!
Je suis sous blogger et cela fait deux bonnes heures que je teste plusieurs sites….en vain. Je n’ai pas une bonne maitrise des codes informatiques, je galère!
En fait j’aimerais avoir les réseaux sociaux facebook et twitter comme vous en haut a droite de ce site, dans des ronds! Comment doit on ci prendre svp ?
en haut à droite de mon blog, se sont des boutons qui renvois vers mes réseaux sociaux, et non des boutons de partage, ils proviennent du thème de mon blog, désolé
Très bon guide de mise en place. Parce que sincèrement pour s’y retrouver dans les créations de pages Fb et les appli, on y passe un temps fou ! Merci
merci pour ton commentaire, c’est sympa
Bonjour,
Une heure et demie que je chercher où trouver ma balise body sur blogger peux-tu m’aider tes explications sont très claires mais je ne sais pas du tout où trouver cette foutue balise sur blogspot ! merci de ton aide !
c’est bon j’y suis arrivée enfin merci en tous les cas pour tes explications claires
super, tu pourrais l’expliquer pour les prochains qui passent par ici et merci pour ton commentaire
Merci pour cet article. Je cherchais comme faire, et là c’est très bien expliqué!
Merci pour le partage, je vais mettre ça en pratique tout de suite! 🙂