Comment insérer un Bouton Twitter sur son site ou son blog ?
Certains sont des Facebook Addict, d’autres des Twitter Addict. La guéguerre fait rage entre ces deux puissants réseaux sociaux,

Certains sont des Facebook Addict, d’autres des Twitter Addict. La guéguerre fait rage entre ces deux puissants réseaux sociaux, mais que vous aimiez plus l’un que l’autre, il est très important de disposer des leurs boutons de partage sur votre site ou blog. Ceci dans le but de vous faire connaître, relayer vos articles, gagner en notoriété et en trafic
Précédemment, je vous avez expliqué comment intégrer un Bouton Facebook à votre page sans plugin, en HTML, je passe donc naturellement sur les boutons Twitter.
Tutoriel pour ajouter un bouton Twitter sur vos pages
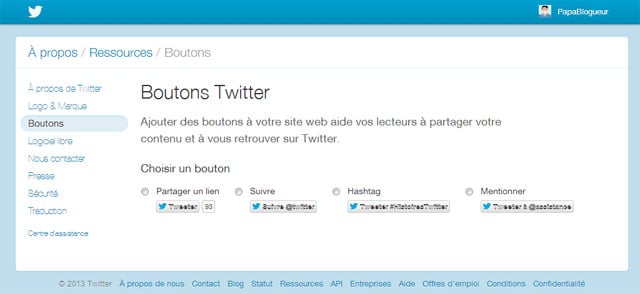
Ce n’est pas compliqué du tout ! Loguez-vous sur Twitter puis rendez-vous sur :
Choisissez le bouton souhaité (Partager un lien, Suivre, Hashtag ou Mentionner), pour ce test, je prendrais le bouton Twitter “Partager un lien”.
- Pour ma part, j’ai décoché le compteur, je ne trouve pas cela très utile et cela prend de le place en largeur, mais chacun ses goûts.
- Je supprime aussi le contenu du champ “Via”, sinon cela ajoute du texte lors du tweet du style “Mon titre d’article URL via:@papablogueur”. Comme les tweet sont limités en nombre de lettre, autant optimiser le tout. 🙂
- Enfin, je décompte “Bouton Large”, je préfère la version petite.
Cliquez sur la zone de “code” pour le mettre en surbrillance, faites un copier/coller dans votre page et le tour est joué !
Rien ne vous empêche ensuite de jouer avec les différentes options et les autres boutons de cette page de plugins Twitter.
Bon tests !













3 Comments
Comme tu le disais sur Google + les grands esprits se rencontrent 😉 Ton article est plus détaillé que le mien !
j’avais pensé faire comme toi (tu peux mettre le lien ici si tu veux) mais en fin de compte j’avais trop à dire, donc j’ai prévu 1 article pour chaque réseau social proposant des boutons de partage
En fin de compte nos articles se complètent totalement, toi c’est des boutons de partage et moi des boutons pour s’abonner. Un bon mix quoi 😀
http://www.creativconflans.fr/labs/creer-le-bouton-follower/ < Partie technique
Je ne sais pas si tu as vu mais l'article précédent, je parlais de la théorie.
http://www.creativconflans.fr/labs/suivez-nous/ < Partie théorie